Sphinxの利用例¶
警告
この記事は古い為 easy_install の使用等、現在では非推奨の説明があります。インストール周りについては Windowsへのインストールの手順を参照してください。
Sphinxのインストール¶
2分で始めましょう!
必要なもの¶
Python, easy_install, Sphinxの3点セット
パッケージ管理ツールを使えば一瞬
Ubuntu
$ sudo apt-get install python-sphinx
MacOSX
$ sudo port install python-sphin
準備完了です
Sphinxプロジェクトの作成¶
“sphinx-‐quickstart”を使います。
$ mkdir Unix-How-to
$ cd Unix-How-to
$ sphinx-quickstart
とりあえずはEnterを連打!
conf.pyとディレクトリが作成
この3つだけは回答する
プロジェクト名
バージョン番号
著者名
├── Makefile
├── _build
├── _static
├── _templates
├── conf.py
├── index.rst
└── make.bat
reSTによるドキュメント作成¶
reST = reStructuredText
テキストでも見やすい形
見出し
コードブロック(ハイライト付き)
文書内/文書外リンク
表
toctreeなどを作成する
========
大見出し
========
中見出し
========
小見出し
--------
- リストアイテム1
- リストアイテム2
#. 自動採番アイテム1
#. 自動採番アイテム2
Sphinxによるドキュメントのビルド¶
自動作成されたMakefileをそのまま利用するだけ
$ make html

応用例(1/2)¶
HTML以外にもデフォルトでLaTeX、PDF、ePubに
$ make latex
$ make latexpdf
$ make epub
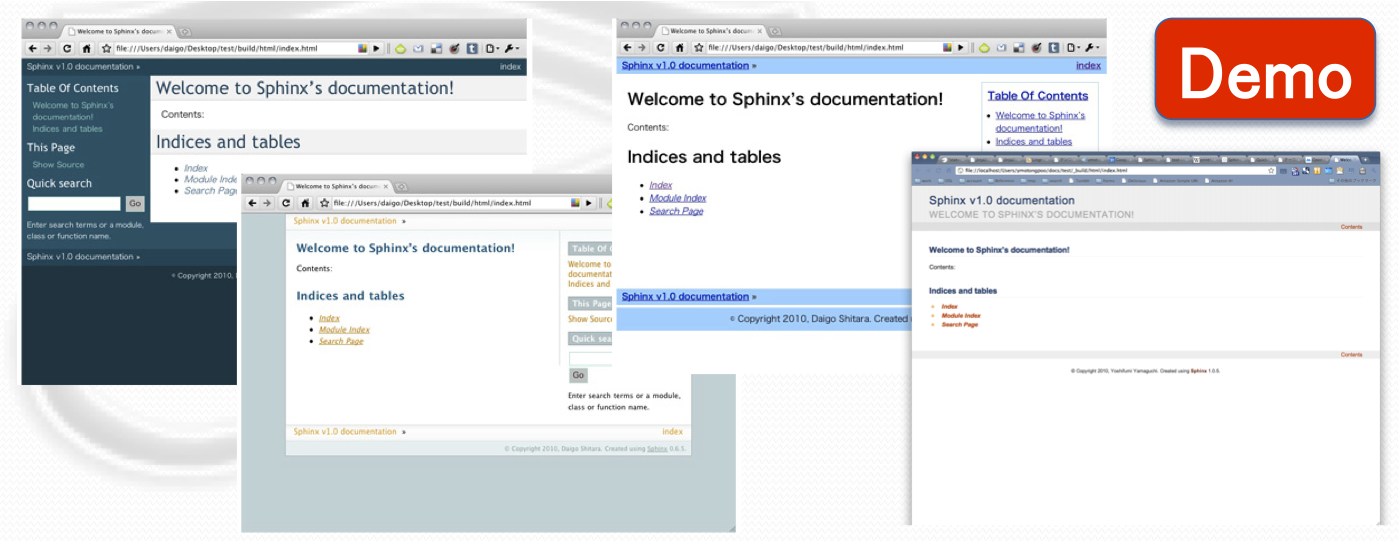
HTMLもデフォルトで複数のテーマを使用可

テンプレートの作成¶
テンプレートエンジン“Jinja2”を利用している
自分でテンプレートを作成することも可能
大まかに分けて2つのhtmlを作成する
ドキュメント全体の基礎:
layout.html各ページ:
page.html
デフォルトテーマbasicのテンプレート継承により時間が削減
Sphinx実用例¶
多くのOSSドキュメントやサイトで採用実績あり
Python 2.6.2ドキュメント
OpenPNE Web API仕様書
groongaドキュメント...他多数
テンプレート機能を用いてサイトを構成

Sphinx拡張¶
足りない機能も拡張で補えます
ドメイン(Erlang/Ruby/Python/C...)
各言語に関するドキュメントを簡単に書けます
sdedit
UMLを描けます!
blockdiag
プロック遷移図を簡単な記述だけで作成
docx
SphinxでWordファイルを作成
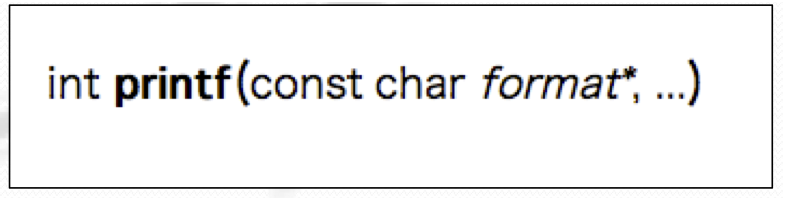
Sphinxドメイン¶
ある言語を説明するマークアップとSphinx内のオブジェクトのリンク
Python以外にも多くの言語に対応
ドキュメント内で相互参照が可能
例) C
.. c:function:: int printf(const char *format, ...)

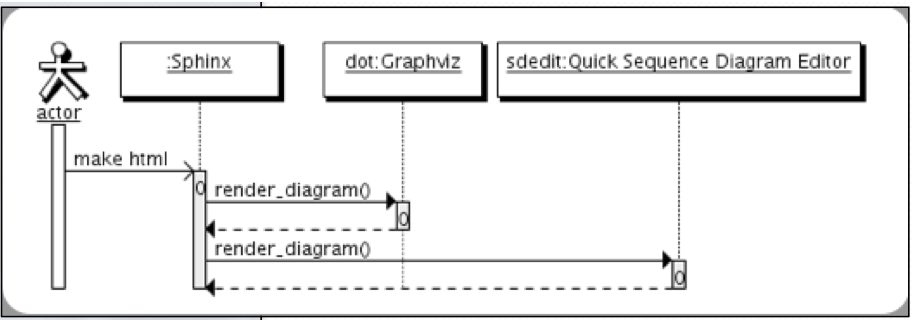
sdedit (Quick Sequence Deiagram Editor)¶
UML図をテキストから生成するツール
.. sequence-diagram::
:maxwidth: 500
:linewrap: false
:threadnumber: true
actor:Actor
sphinx:Sphinx[a]
dot:Graphviz
sdedit:Quick Sequence Diagram Editor
actor:sphinx.make html
sphinx:dot.render_diagram()
sphinx:sdedit.render_diagram()

blockdiag by @tk0miya¶
ブロック遷移図を文字のみで書けます
sphinxcontrib-blockdiagでSphinxでブロック遷移図を書くことが可能
.. blockdiag::
diagram webapp {
login -> something -> logout -> login
}

docx¶
SphinxからWord形式で出力する拡張
現在誠意開発中 by 清水川さん
まとめ¶
Sphinxは
インストールが簡単
設定も簡単
書くのも簡単
ビルドも簡単
カスタマイズも簡単
拡張もできる
サイトも作れる
という素晴らしいドキュメントツールだった!